@Apppromo would like to share with you a recent email we received from @Apple, enclosed below:
|
|
||
| Dear iTunes account owner, | ||
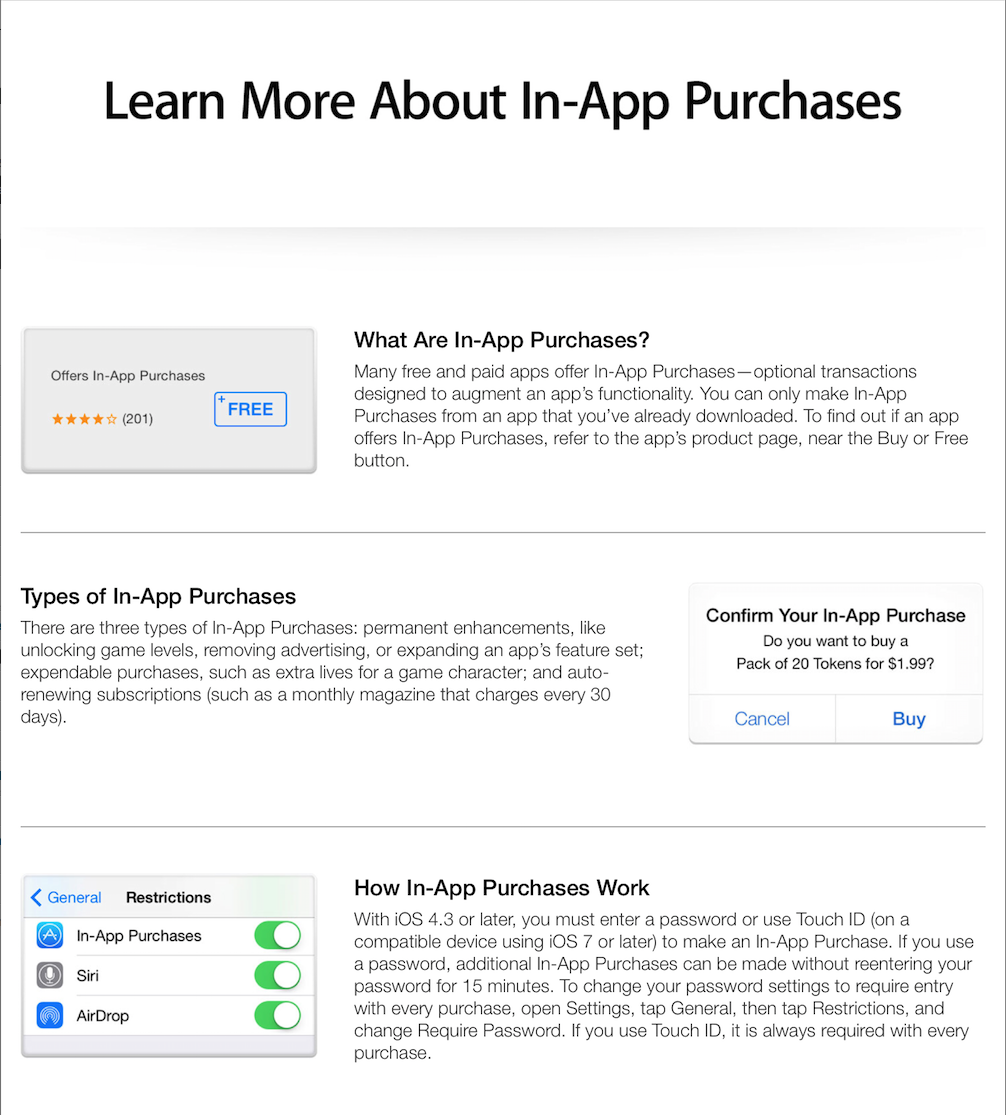
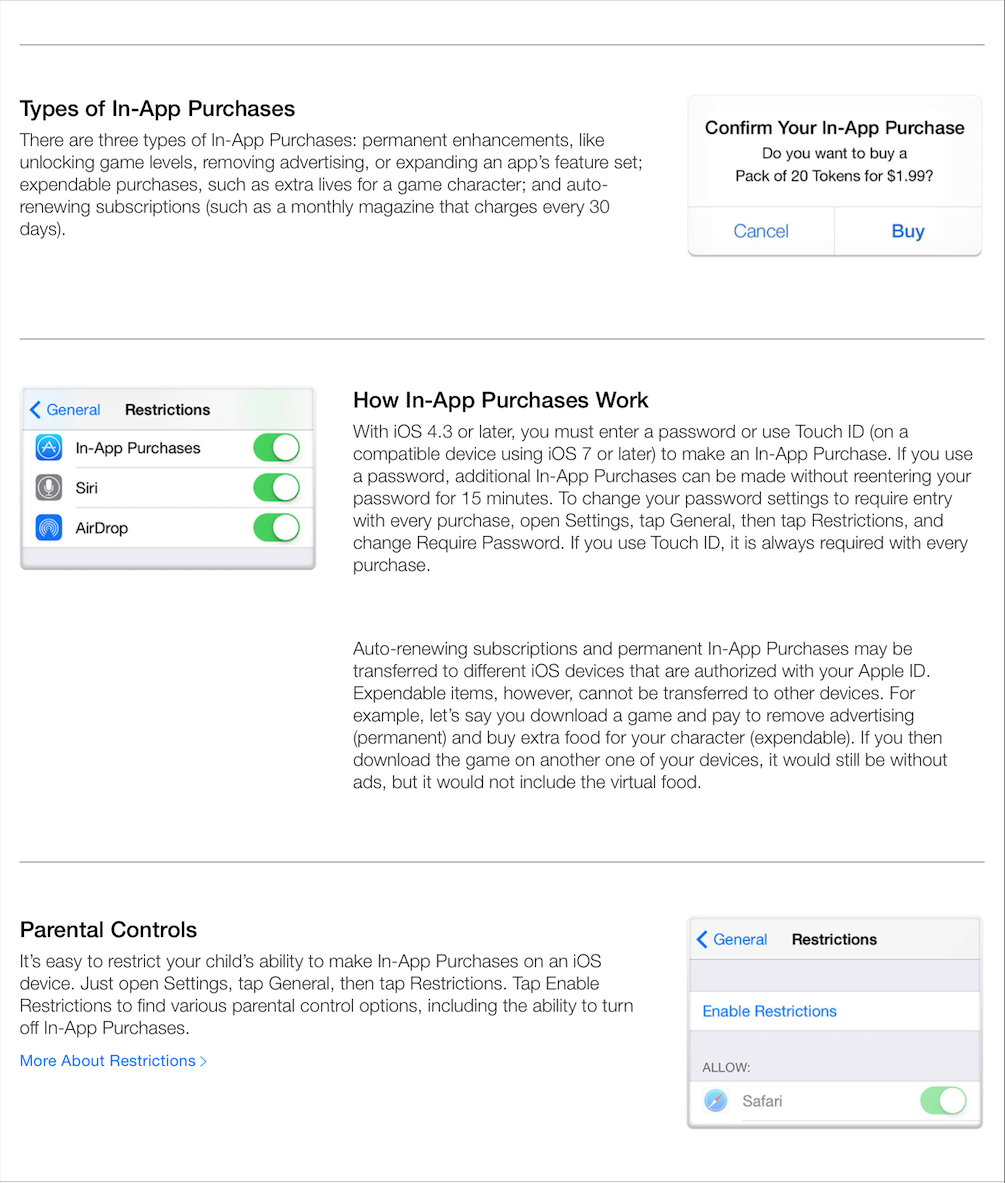
| Apple is committed to providing parents and kids with a great experience on the App Store. We review all app content before allowing it on our store, provide a wide range of age-appropriate content, and include parental controls in iOS to make it easy for parents to restrict or disable access to content. |
||
| We’ve heard from some customers that it was too easy for their kids to make in-app purchases. As a result, we’ve improved controls for parents so they can better manage their children’s purchases, or restrict them entirely. Additionally, we are offering refunds in certain cases. |
||
| Our records show that you made some in-app purchases, and if any of these were unauthorized purchases by a minor, you might be eligible for a refund from Apple. | ||
| Please follow the steps below to submit a refund request: | ||
|
||
|
||
|
||
| Apple will review your request and contact you via email about your refund status. All refundrequests must be submitted no later than April 15, 2015. | ||
| If you have any questions or need further assistance with your refund request, please contact Apple. | ||
| To learn more about parental controls in iOS, please see this article. | ||
| Thank you. | ||
| Apple |